今回は古くなったタブレット端末を活用する為にWeb上に時計を作成する事にしました。
スポンサーリンク
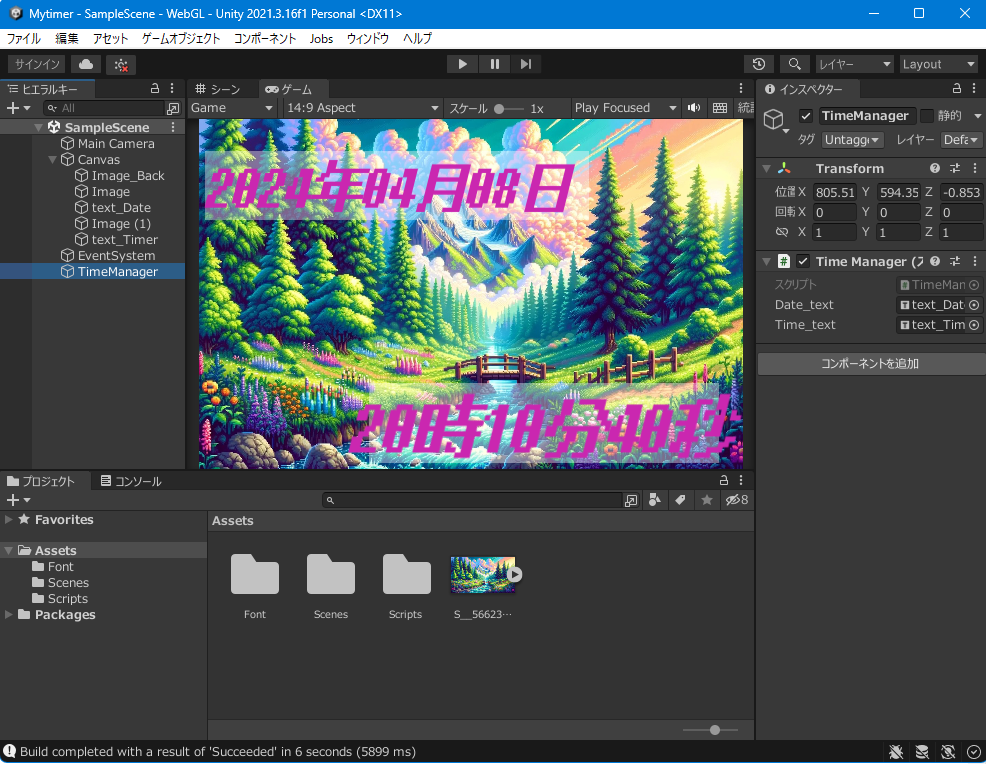
下記画像はプロジェクトとなります。
基本的にはUIのテキストを毎秒で更新して表示させるだけとなります。
背景はChatGPTさんに作成してもらい、ドット絵風をリクエストしてみました。

次にコードの紹介です。
TimeManagerというスクリプトを作成して適当なオブジェクトにアタッチし、
テキスト部分を格納する感じにしています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //Textを使用する為追加。
using System; //DateTimeを使用する為追加。
public class TimeManager : MonoBehaviour
{
//日付用変数
public Text Date_text;
//時間用変数
public Text Time_text;
//DateTimeを使うため変数を設定
DateTime TodayNow;
void Update()
{
//時間を取得
TodayNow = DateTime.Now;
//テキストの初期化
Date_text.text = "";
Time_text.text = "";
//テキストUIに年・月・日
Date_text.text = TodayNow.Year.ToString() + "年 " + TodayNow.Month.ToString() + "月" + TodayNow.Day.ToString() + "日";
Time_text.text = DateTime.Now.ToLongTimeString();
}
}画面がタブレットやスマホで見た時に画面が適正化されておらず、余白ができてしまったが、
1時間掛からずに作成できたので今回は良しとする事にしました。
Unity WebGL Player | Mytimer
スポンサーリンク



コメント